Tốc độ của website ảnh hưởng lớn đến người dùng. Người dùng không có nhiều thời gian để chờ đợi lâu trong một website. Vậy thì làm sao để khắc phục tình trạng đó. Các tip tối ưu hiệu năng website dưới đây sẽ hướng dẫn cho bạn làm việc này thật dễ dàng. Cùng tìm hiểu nhé!
Cách Yếu Tố Ảnh Hưởng Đến Hiệu Năng Của Website
Ngoài các yếu tố về nội dung thì hiệu năng cũng ảnh hướng đến trải nghiệm của người đọc rất nhiều. Nên tối ưu hiệu năng website là điều cần phải nắm rõ nếu bạn muốn tăng traffic và thu hút người đọc ở lâu trên website của mình.
Website của bạn có chạy tốt hay không phụ thuộc rất nhiều các yếu tố. Và một trong số đó là:
-
Network
-
Thermal Throttling
-
Parsing JavaScript
-
3rd-party code
-
Device hardware
-
Caching
-
Images;...

Bên cạnh đó, còn nhiều những yếu tố ảnh hưởng đến tốc độ của website khác. Các website vận hành được là nhờ thiết kế rất nhiều các thủ thuật khác nhau.
Hình Ảnh
Theo thống kê, thường số website mắc phải các lỗi do tối ưu hình ảnh. Dung lượng của website phụ thuộc vào hình ảnh nhiều.
Theo cuộc khảo sát với 20 chuyên gia về làm website đưa ra ý kiến về lỗi tối ưu các website hay mắc phải thì 46% trong số chuyên gia cho biết tiêu chí đầu tiên họ làm là tối ưu hình ảnh. Chính vì thế, WebP ra đời là một dạng thức để hỗ trợ tốt nén hình ảnh trong suốt và các hiệu ứng.

Tối ưu hiệu năng website bằng cách tối ưu hình ảnh cho web nhanh hơn
Giảm Thiểu Các Yêu Cầu Của HTTP
HTTP là Hypertext Transfer Protocol là phương thức yêu cầu giữa phản hồi của khách và máy chủ khi trình duyệt hoạt động. Khi càng nhiều yêu cầu HTTP trang web thực hiện thì nó sẽ tải càng bị chậm.

Ví dụ dọn dẹp request HTTP thứ hai
Có nhiều những cách mà bạn có thể giảm bớt số lượng yêu cầu như:
-
Nội tuyến JavaScript (chỉ khi nó rất nhỏ)
-
Sử dụng CSS Sprites
-
Giảm bớt lượng nội dung của các plugin bên thứ 3 làm tăng lượng yêu cầu ở bên ngoài
-
Không sử dụng framework bên thứ 3 trừ khi thật sự cần
-
Dùng ít code hơn!
-
Kết hợp file CSS và JS
Để tránh các lỗi này bạn nên dọn dẹp request HTTP thường xuyên và đúng quy trình.
Giảm Bớt CSS và JavaScript
Có nghĩa là bạn phải xóa đi những ký tự không cần thiết trong HTML, JavaScript và CSS mà bạn không cần phải tải lại, như là xóa những ký tự khoảng trắng, ký tự xuống dòng, bình luận hoặc những dấu phân cách. Khi lượng code giảm sẽ làm tăng tốc thời gian tải của bạn.
Sử dụng Plugin để giảm thiểu thời gian bằng cách cho hệ thống tự động làm công việc.

Tối ưu hiệu năng website bằng cách giảm bớt CSS và Javascript
>>> Click ngay: Dịch vụ thiết kế website theo yêu cầu
Giảm Thời Gian Phản Hồi Của Máy Chủ
Giảm thời gian phản hồi của máy chủ hay là giảm độ trễ CDN. CDN có nhiệm vụ lưu bản sao của các nội dung tĩnh bên trong website. Sau đó phân tán các bản sao ra nhiều máy chủ khác (được gọi là PoP – Points of Presence). Khi người dùng truy cập vào website các PoP sẽ được tự động gửi tới cho người dùng .
Khi một tập tin được phân phối bởi CDN, người dùng truy cập vào sẽ xem được PoP phân phối gần nhất so với người dùng. Ngược lại, Khi người dùng xem một tập tin mà không có CDN, nghĩa một request sẽ được gửi thẳng đến máy chủ chứa website để truy cập tập tin đó.
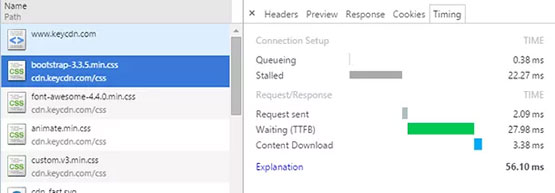
TTFB
Là khoảng thời gian bạn mất để trình duyệt nhận yêu cầu từ server. Công thức để tính TTFB như sau:
Thời gian yêu cầu HTTP + Thời gian yêu cầu process + Thời gian phản hồi HTTP

TTFB được thể hiện bằng thanh chờ màu xanh lục trong Chrome Dev Tools
Giảm Thiểu Sự Phức Tạp Và Kết Hợp Sử Dụng Web Workers
Hiện tượng giật trên trang web là do khi một dòng lệnh được thực thi lâu Main Thread, trình duyệt sẽ block UI. Để tránh ảnh hưởng đến người dùng, chúng ta cần phải tìm ra bottleneck nằm ở đoạn code nào để khắc phục. Trong trường hợp các file quá nặng, ta cần phải đưa nó ra khỏi Main Thread bằng cách sử dụng Web Workers.
Bật Chế Độ Nén
Các trang nội dung có chất lượng cao thường có dung lượng rất lớn. Vì thế nên tốc độ tải dữ liệu chậm lại và để tăng tốc website không còn cách nào khác là nén chúng lại. Bạn có thể tối ưu hiệu năng website bằng cách sử dụng Gzip.

Biểu đồ tương quan về tốc độ tải trang và số lần truy cập 1 trang
Với việc sử dụng công cụ Gzip để nén các tệp. Khi bạn sử dụng Gzip tốt thì nó sẽ mang đến cho bạn kết quả đáng mong đợi. Gzip định vị các chuỗi tương tự trong một tệp văn bản từ đó làm giảm kích thước tổng thể nhỏ lại bằng cách tạm thời thay thế các chuỗi có sẵn.
Giảm Số Plugin Bạn Sử Dụng Trên Trang Web
Quá trình thu nhỏ không phải thật sự mang đến hiệu quả bất ngờ. Cứ giảm số plugin là trang web của bạn sẽ tải nhanh đến kinh ngạc. Nó chỉ là yếu tố nên được lưu tâm để thực hiện những nhiệm vụ làm cho trang web WordPress của bạn tải nhanh hơn.
Dưới đây là một số plugin hiệu quả để giảm thiểu tài nguyên:
Giảm Chuyển Hướng
Chuyển hướng là cách mà website tự động đi đến một trang web khác với địa chỉ truy cập ban đầu. Đây là nguyên nhân chính gây tốc độ tải trang web chậm hơn. Vì thế, bạn phải tham khảo những khuyến cáo của Google về chuyển hướng để không làm ảnh hưởng đến tốc độ của website.
-
Thứ nhất là sử dụng chuyển hướng HTTP để đưa đến phiên bản di động mà không chuyển qua hướng trung gian.
-
Thứ hai là thêm liên kết
trên desktop để Googlebot có thể khám phá, đọc URL phiên bản di động.
-
Thứ ba là hạn chế tối đa các chuyển hướng khác hoặc loại bỏ những chuyển hướng không cần thiết.
-
Cuối cùng là không tạo liên kết cho những trang chuyển hướng.
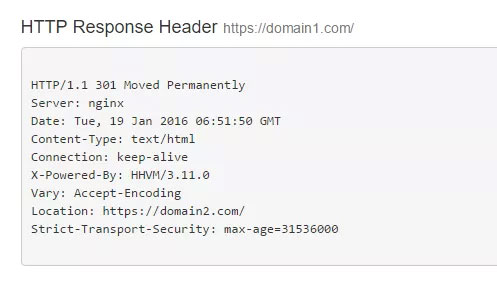
Tránh Điều Hướng 301
Điều hướng 301 chính là sát thủ hiệu năng. Vì thế cần phải tránh điều hướng 301 khi có thể. Một số điều hướng sẽ làm chậm thời gian tải dữ liệu HTML và thậm chí là trước khi tải các tài nguyên khác.

Tối ưu hiệu năng website bằng cách tránh điều hướng 301
Chúng ta luôn muốn xây dựng một trang web thật ấn tượng cùng các tính năng hấp dẫn và đẹp mắt. Nhưng khi sử dụng một thời gian thì nó lại bị chậm đi bởi nhiều lý do. Hy vọng tip những cách tối ưu hiệu năng website dưới đây sẽ giúp bạn cải thiện website của mình.